Das Farbschema steht und wir konnten es nun auch für das Design des Blogs benutzen. Christian hat mir gezeigt, wie das im WordPress-Theme durch die Eingabe von zusätzlichem CSS funktioniert. Er musste viele Elemente anpassen, unter anderem die Linkfarbe, die Farbe für Schaltflächen, Hover, die Social-Media-Buttons… Das war insgesamt ganz schön aufwändig und hat durch viel Sucherei im Code und diverse Erklärungen einiges an Zeit in Anspruch genommen. Ein kleiner Vorgeschmack auf das nächste Modul sozusagen!
Schlagwort: Layout
Visitenkarte, die Erste
Nachdem ich nun mit dem Farbschema soweit zufrieden bin und die Ideenfindung für das Logo läuft, wollte ich gerne schon einmal etwas Sinnvolles mit den bisherigen Vorarbeiten anfangen und gleichzeitig in die konkrete Umsetzung einsteigen. Herausgekommen ist ein erster Entwurf für meine zukünftige Visitenkarte – vorerst noch mit großem roten Fragezeichen anstelle des Logos.

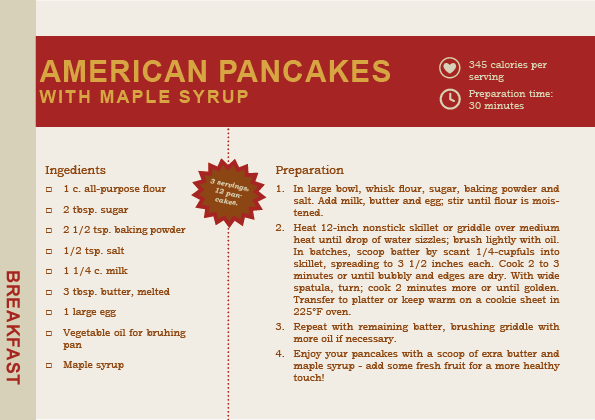
Rezeptkarte
Kleine Fingerübung mit InDesign aus dem Kurs, freies Bildmaterial von Pixabay.


InDesign muss es sein
Endlich eine Software, in der ich mich ohne Anlaufschwierigkeiten zurechtfinde! Die jahrelange Erstellung von Prospekten, Präsentationen, Vermarktungsunterlagen, Portfolios, Exposés, Investment Memoranden und dergleichen hat doch einige sehr brauchbare Spuren hinterlassen, auch wenn ich mich in die aktuellste Version von InDesign erst wieder reinfuchsen muss. Aber was soll ich sagen: es läuft trotz des anfänglichen Overkills an neuen Optionen und Werkzeugen super!
Wenn ich unterwegs bin, achte ich jetzt verstärkt auf alles, was Schrift enthält, weil ich mir noch mehr Know-How speziell zur gelungenen Kombination unterschiedlicher Fonts aneignen will. Wahrscheinlich ist es sinnvoll, wenn ich speziell dafür mal auf die Suche nach Fachliteratur gehe?