Das Farbschema steht und wir konnten es nun auch für das Design des Blogs benutzen. Christian hat mir gezeigt, wie das im WordPress-Theme durch die Eingabe von zusätzlichem CSS funktioniert. Er musste viele Elemente anpassen, unter anderem die Linkfarbe, die Farbe für Schaltflächen, Hover, die Social-Media-Buttons… Das war insgesamt ganz schön aufwändig und hat durch viel Sucherei im Code und diverse Erklärungen einiges an Zeit in Anspruch genommen. Ein kleiner Vorgeschmack auf das nächste Modul sozusagen!
Monat: Februar 2018
Visitenkarte, die Erste
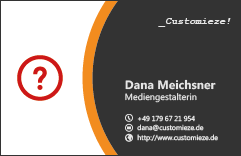
Nachdem ich nun mit dem Farbschema soweit zufrieden bin und die Ideenfindung für das Logo läuft, wollte ich gerne schon einmal etwas Sinnvolles mit den bisherigen Vorarbeiten anfangen und gleichzeitig in die konkrete Umsetzung einsteigen. Herausgekommen ist ein erster Entwurf für meine zukünftige Visitenkarte – vorerst noch mit großem roten Fragezeichen anstelle des Logos.

First Level Support
Erste Fehlermeldung beim „Support“: Beim Upload großer Bilder meldet WordPress einen „HTTP-Fehler“.
Das ist zwar nicht sehr aussagekräftig, aber im Kontext „Upload“ völlig ausreichend: Wahrscheinlichste Ursache ist die Standardkonfiguration des Reverse Proxy, die nur Uploads bis zu einem MiB zulässt.
Wert geändert, Problem gelöst. Rechnung kommt per Brieftaube.
IP-Adressen vs. SSL
Ruft man eine der IP-Adressen des Servers direkt im Browser auf, sieht man Dinge, die man nicht sehen will: Beim Zugriff mit HTTP ist das eine hässliche Fehlerseite, mit HTTPS ist es ein Zertifikatsfehler.
Für HTTP lässt sich das relativ einfach beheben, indem im Reverse Proxy ein – nach außen nicht sichtbarer – Default-Host mit dem gemäß RFC2606 ungültigen Namen „invalid.invalid“ konfiguriert wird, der einfach nur einen Redirect liefert. Damit leiten http://176.9.147.173 und http://[2a01:4f8:160:30a8::2] schon mal richtig weiter.
Für HTTPS funktioniert das prinzipiell auch, allerdings macht mir dort SSL einen Strich durch die Rechnung: Da die IP-Adressen des Servers laut RIPE Hetzner gehören, wird mir keine vertrauenswürdige CA ein Zertifikat dafür ausstellen. Es muss also eine Alternative her, die ohne „richtiges“ Zertifikat auskommt. Um die Warnung im Browser kommt man dann aber leider nicht herum.
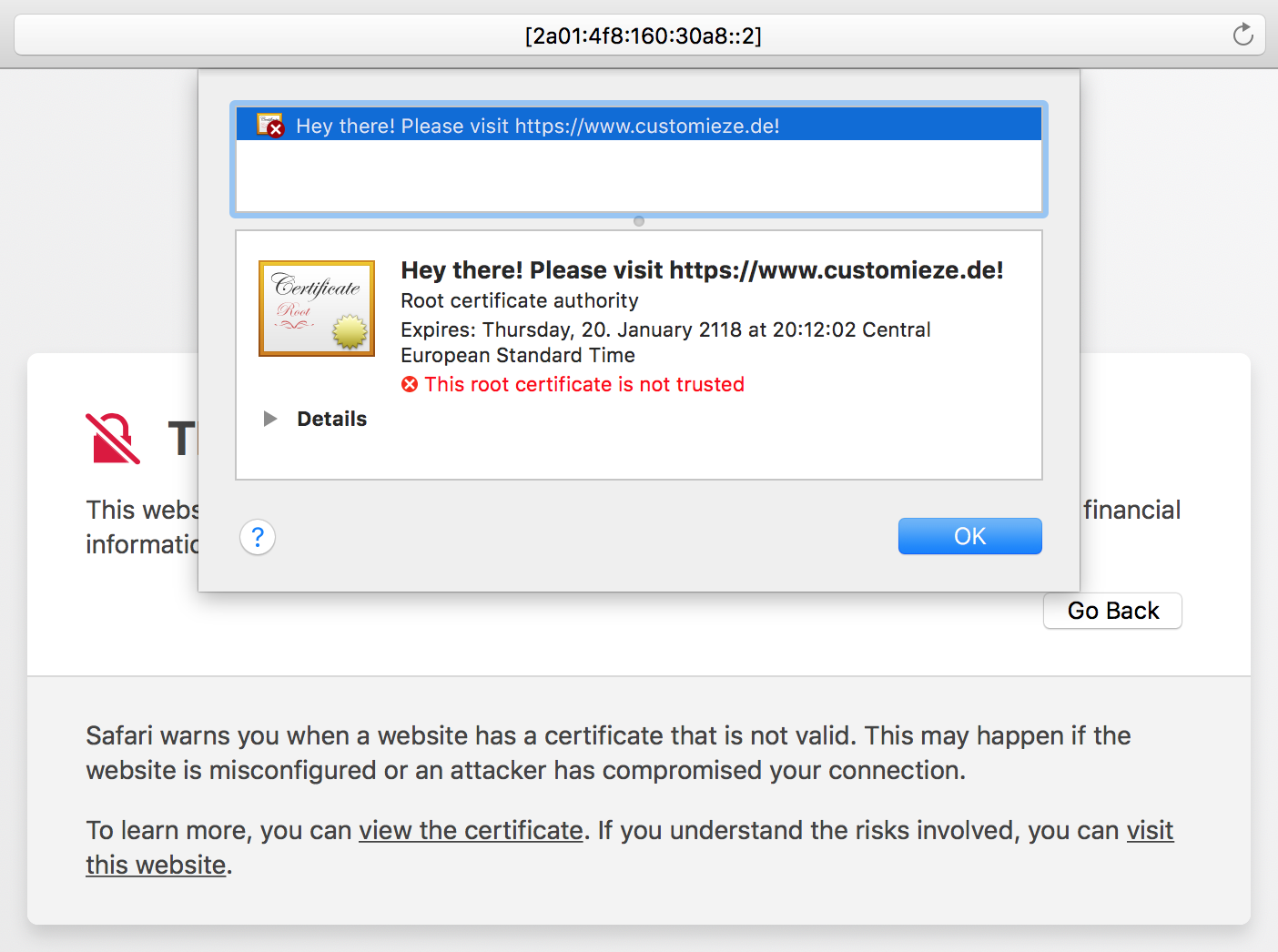
Als halbwegs brauchbare Lösung erscheint mir ein selbstsigniertes Zertifikat mit Text im „Common Name“. Das ist im eben angelegten Default-Host am Reverse Proxy auch schnell konfiguriert. Beim Zugriff auf https://176.9.147.173 und https://[2a01:4f8:160:30a8::2] bekommt man dann zwar den unvermeidlichen Zertifikatsfehler zu sehen, aber zumindest hat der eine hübsche Meldung:

Farbwelten
Moodboards sind eine schöne Möglichkeit, Inspirationen zu sammeln. Dafür nutze ich sehr gern Pinterest. Die App ist schnell und leicht zu bedienen, außerdem kann ich die Ergebnisse ohne Copyrightverletzungen befürchten zu müssen hier auf dem Blog teilen.
Momentan suche ich für mein Projekt hauptsächlich nach Bildern mit Orange-/Grau-/Anthrazittönen. Und natürlich Katzen! Work in Progress – hier geht’s lang…
1. Projektphase
Social Media Icons
Um den Blog mit Social Media verknüpfen zu können, habe ich neben dem obligatorischen Antispam Bee gerade noch ein weiteres WordPress Plugin installiert: Lightweight Social Media Icons. Es zeichnet dafür verantwortlich, dass man im Footer der Seite jeweils mit einem Klick auf das passende Icon meine für Customieze neu eingerichtete Facebook-Seite, den ebenfalls neuen Twitter-Account und natürlich mein Xing-Profil erreicht.
Customieze sucht Platz
Jetzt wo so langsam echte Daten auf dem Server anfallen, ist auch eine entsprechende Datensicherung notwendig. Die braucht natürlich Platz außerhalb des Servers.
Hetzner bietet dafür externen Speicherplatz in zwei Formen an: Backup-Speicher und Storagebox. Preislich nehmen sie sich nichts, der Backup-Speicher ist allerdings nur aus dem Hetzner-Netz direkt erreichbar. Ich entscheide mich für die Storagebox mit 100 GB, weil ich gerne auch ohne irgendwelche Tunnel von „außen“ darauf zugreifen möchte.
Auch für den Zugriff auf die Storagebox ist eine schlüsselbasierte Authentifizierung möglich. Also schnell den öffentlichen Schlüssel auf der Storagebox abgelegt und… Nichts! Warum das nicht geht, verrät das Hetzner-Wiki: Für den Zugriff mit SCP/SFTP muss der öffentliche Schlüssel im RFC4716-Format auf der Storagebox abgelegt werden. WTF?! Na wenn’s sein muss… Konvertiert. Abgelegt. Läuft.
Redirect: Reloaded
Der Autor des Redirect-Images hat meinen Fix von gestern übernommen und auch gleich noch Version 0.3.2 veröffentlicht. Ich aktualisiere die Docker-Container und freue mich, dass sie sich jetzt richtig stoppen lassen.
Heute schon gebloggt?!
Bis jetzt gibt’s auf dem Server nur einen praktisch leeren Web-Server und ein paar Redirects. So soll’s bleiben… NICHT!
Damit Dana und ich endlich den gesammelten Content irgendwo abwerfen können, lege ich die Subdomain blog.customieze.de an und starte einen Docker-Container für WordPress und einen mit der dazu passenden MySQL-Datenbank. Ein paar Zeilen Konfiguration später laufen beide und reden sogar miteinander!
Wie immer muss natürlich auch noch blog.customieze.com angelegt und mit einem passend konfigurierten Redirect-Container hinterlegt werden.